Cara Memasang Daftar Isi di sidebar - Daftar isi ( sitemap ) atau tak jarang juga di sebut Table Of Content, adalah bagian yang sangat penting yang harus ada di blog sobat. Umumnya, daftar isi biasa di letakkan di suatu halaman dengan tujuan untuk mengurangi beban blog saat loading.
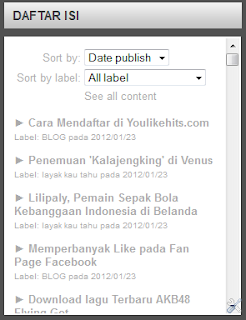
kali ini saya akan share untuk sobat bagaimana cara memasang daftar isi pada sidebar blog sobat. Widget
ini akan menampilkan daftar isi blog sobat dalam bentuk per label dan
akan menampilkan seluruh postingan ( artikel ) jika sobat mengklik opsi All label. Selain itu, widget ini juga di lengkapi dengan fungsi scrolling yang berguna untuk menghemat halaman blog sobat.
Sobat yang tertarik untuk memasang widget ini, silahkan ikuti langkah - langkahnya berikut :
1. Log in ke akun blog sobat.
2. Kliik Rancangan --> Elemen laman --> Tambah gadget --> HTML/Javascript
3. Masukkan script berikut kedalam kotak.
<div style="background:#FFFFFF; no-repeat scroll 0 0; border:2px solid #FFFFFF; height:310px; overflow:auto; padding:10px; width:260px;">
<div id="cl_option">
Loading... </div>
<div id="cl_content_list">
</div>
<script type="text/javascript">
var jumlah_kata_dalam_ringkasan = 250;
</script>
<script src="http://tateluproject.googlecode.com/files/DaftarMenuOtomatis.js">
</script>
<script src="http://christiantatelu.blogspot.com/feeds/posts/default?alt=json-in-script&callback=onLoadFeed&max-results=500">
</script></div>
<div id="cl_option">
Loading... </div>
<div id="cl_content_list">
</div>
<script type="text/javascript">
var jumlah_kata_dalam_ringkasan = 250;
</script>
<script src="http://tateluproject.googlecode.com/files/DaftarMenuOtomatis.js">
</script>
<script src="http://christiantatelu.blogspot.com/feeds/posts/default?alt=json-in-script&callback=onLoadFeed&max-results=500">
</script></div>
Lihat Gambar :
Tambahan :
- Semua tulisan yang bercetak tebal pada script adalah kode yang bisa di utak-atik atau di ganti terutama kode width ( lebar ) dan height ( tinggi ) yang harus di sesuaikan dengan ukuran sidebar blog sobat dan tentunya nama blog juga..
- Kode yang berwarna biru (500) pada script adalah jumlah yang daftar isi yang akan di tampilkan. Ubah kode tersebut jika halaman blog sobat berjumlah lebih dari kode tersebut.
Demikianlah Cara Membuat Daftar Isi di Sidebar Blog, semoga bisa membantu sobat blogger dalam menghias blog sobat.
 Home
Home


 Diposting oleh
Diposting oleh








1 komentar:
Reply
mksh bos infonya
http://dhancer.blogspot.com
Posting Komentar
BLOG INI DOFOLLOW .
Silahkan tinggalkan komentar dan kritik sobat, tapi mohon jangan SPAM ya..!
Komentar SPAM akan di HAPUS oleh admin.
Komentar yang membangun sangat dibutuhkan oleh blog ini.
Terima Kasih.